
以前から話題になっていた、次期Wordpress5.0から搭載される予定である新エディター「Gutenberg(グーテンベルグ)」
いままで手を付けずにいたのですが、そろそろ試してみようと思います。
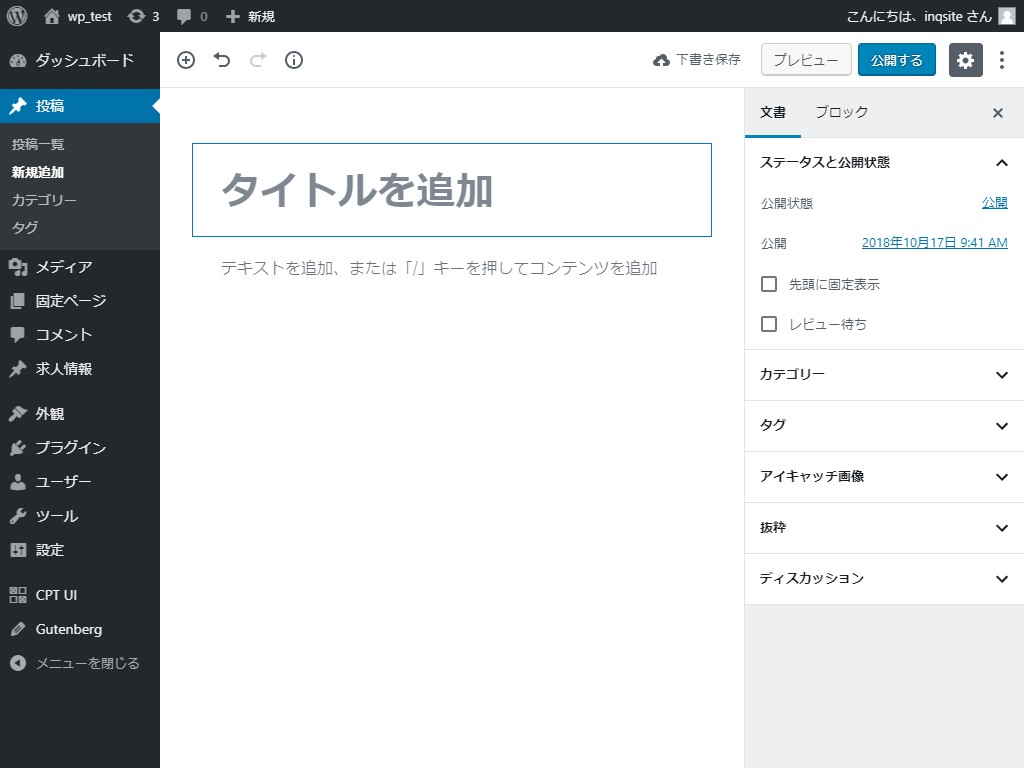
ただ、このブログでGutenbergプラグインを有効化してみたところ、新規投稿画面が真っ白。
Classic Editorプラグインを有効化すれば今までの投稿画面がでるのですが、テーマを変更してみても Gutenberg の投稿画面が出てきません
いろいろ調べてみたところ、このブログで使っているサーバー側で、ウェブアプリケーションファイアウォールが有効になっていたのが原因だったようで、無効にしたらグーテンベルグの投稿画面が出てきました。
無事、グーデンブルグで記事を書くことができるようになったので、いろいろと試してみました。
引用
WordPress にもうじき追加される新しいコンテンツ作成エクスペリエンスである Gutenberg プロジェクトは、大きな進展を遂げました。プロジェクトの開始以来、30回のリリースが行われています。そのうち12回は、2017年末の WordCamp US 以降にリリースされました。それから2018年6月の WordCamp ヨーロッパまでの間に合計1,764個のイシューが立てられ、うち1,115個がクローズされました。
日本語 « Gutenberg 最新情報 — WordPress
カラム

画像の説明

画像の説明
見出し
見出し3
見出し4
ボタン
ギャラリー
コード
<?php
$pref_ids= array(
"21" => "岐阜県",
"22" => "静岡県",
"23" => "愛知県",
"24" => "三重県",
);
$city_code = [];
foreach ($pref_ids as $key => $value) {
$req = 'http://www.land.mlit.go.jp/webland/api/CitySearch?area='.$key;
$json = file_get_contents($req);
$json = mb_convert_encoding($json, 'UTF8', 'ASCII,JIS,UTF-8,EUC-JP,SJIS-WIN');
$addcode = json_decode($json, true);
$city_code += array($key =>array("pref-code" => $key , "pref-name" => $value ,'data' => $addcode['data']));
}
$arr = json_encode($city_code, JSON_UNESCAPED_UNICODE | JSON_PRETTY_PRINT);
file_put_contents("citycode.json" , $arr);ショートコード
[php]
<?php
$pref_ids= array(
"21" => "岐阜県",
"22" => "静岡県",
"23" => "愛知県",
"24" => "三重県",
);
$city_code = [];
foreach ($pref_ids as $key => $value) {
$req = ‘http://www.land.mlit.go.jp/webland/api/CitySearch?area=’.$key;
$json = file_get_contents($req);
$json = mb_convert_encoding($json, ‘UTF8’, ‘ASCII,JIS,UTF-8,EUC-JP,SJIS-WIN’);
$addcode = json_decode($json, true);
$city_code += array($key =>array("pref-code" => $key , "pref-name" => $value ,’data’ => $addcode[‘data’]));
}
$arr = json_encode($city_code, JSON_UNESCAPED_UNICODE | JSON_PRETTY_PRINT);
file_put_contents("citycode.json" , $arr);
[/php]
埋め込み
YouTube
カスタムHTLML
カスタムHTMLでは、<p>タグや<br>タグを挿入しないと、改行されないですね。 カスタムHTML。 カスタムHTML。テーブル
| データ | データ |
| データ | データ |
| データ | データ |
感想
グーテンベルグは各パーツをブロック単位で配置するといった、今風のインターフェイスで記事を書くことができます。
今までの投稿エディタよりも、わかりやすく使いやすいかもしれません。
ただ今回試してみたら、Facebookや、Instagramの埋め込みが今ひとつレスポンシブに対応できていなかったので、テーマの対応等をした方が良いかも。
その他、細かい部分でもテーマ側の修正の必要がありそうです。
WordPress5.0 もそろそろリリースさせると思いますので、それまでに送少し調べて、対応しておきたいところです。