たまにMicrosoft PowerToysを試してみるの記事で使ったような、キー操作を説明する記事を書くことがあります。

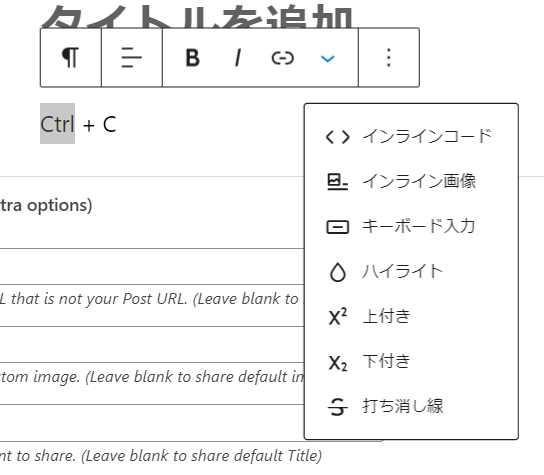
WordPress でキーを表現する場合は、ブロックエディタの段落のメニューの逆への字を押して「キーボード入力」を押します。
そうすることにより、選択した文字がkbdタグでマークアップされます。
<p><kbd>Ctrl</kbd> + <kbd>C</kbd></p>kbdタグは、ユーザーが入力する内容であることを示す際に使用します。
デフォルトですと、キー入力っぽくないので、追加CSSなどで、以下のようなスタイルを適応させるといいでしょう。
kbd{
background-color: #f9f9f9;
background-image: -moz-linear-gradient(center top, #eee, #f9f9f9, #eee);
border: 1px solid var(--cocoon-middle-thickness-color);
border-radius: 2px;
box-shadow: 1px 2px 2px #ddd;
font-family: inherit;
font-size: 0.85em;
padding: 1px 3px;
}そうすることで以下のような表示になります。
文字列をコピーするには Ctrl + C を押し、貼り付けたい場所で Ctrl + V を押します。
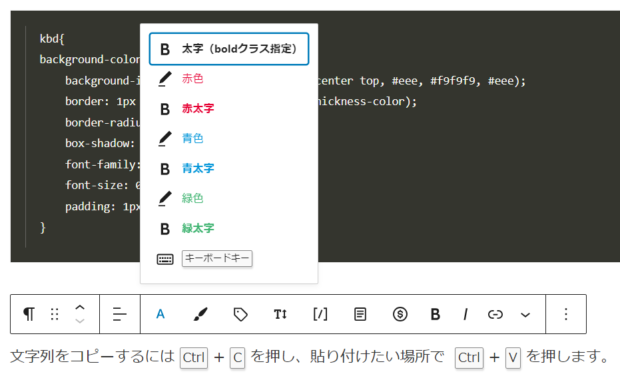
Cocoonテーマを使っている場合は、段落のAを押してキーボードキーを押しても、表現することができます。

ただ、Cocoonの場合kbdタグでなく、spanタグでマークアップされます。
<p><span class="keyboard-key">Ctrl</sapn> + <span class="keyboard-key">C</sapn></p>そしてあらかじめkeyboardクラスに以下のスタイルがあてられています。
.keyboard-key{
background-color: #f9f9f9;
background-image: -moz-linear-gradient(center top, #eee, #f9f9f9, #eee);
border: 1px solid var(--cocoon-middle-thickness-color);
border-radius: 2px;
box-shadow: 1px 2px 2px #ddd;
font-family: inherit;
font-size: 0.85em;
padding: 1px 3px;
}さて、キーボードのウィンドウズキーを表現する場合は Win で表現してもいいのですが、Font Awesome 5がインストールされていれば、ウィンドウズアイコンを使うことができます。
<i class="fab fa-windows" aria-hidden="true"></i>CocoonにはFont Awesomeがインストールされていてバージョン5に切り替えすることができるのでこれを使うことができますが、段落の途中でHTLMタグを入れることができないので、カスタムHTMLで以下のような入力をする必要があります。
デスクトップを表示するには <span class="keyboard-key"><i class="fab fa-windows" aria-hidden="true"></i></span> + <span class="keyboard-key">D</span> を押します。ウィンドウズキーの表現をする機会が多い場合、Cocooを使っているならテンプレートに登録してしまうといいでしょう。
Cocoon設定 > テンプレート > 新規追加で テキストで以下のコードを入力します。
<p style="display:inline"><span class="keyboard-key"><i class="fab fa-windows" aria-hidden="true"></i></span></p>このテンプレートがid=2で登録されたら、段落で以下のように入力します。
[temp id=2] + DDの部分にキーボードキーを適用すると、以下のように表示されます。
+ D
キーボード入力の記事を書く機会があったら、試してみてください。


