font-size:14px;ってどこからどこまでが14px?で、font-size:14px;の場合の14pxは、大文字の高さ+ベースライン下に加えて、上に18%ほど余白があってそれが合わせて14pxになってみました。
では、日本語フォントの場合はどうか?
予想としては、英字の大文字と同じかなといった感じですが。
ということで、以下のようなコードを書いて。
Iq深
表示
Iq深
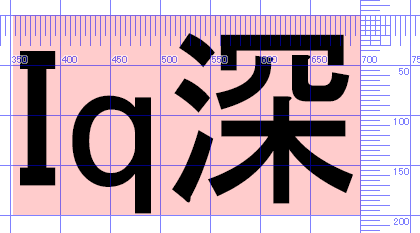
グリッドを付けてキャプチャーしてみると、

これを見ると、漢字の場合、英字よりも一回りくらい大きいんですね。
上部余白が10%、下部余白が5%m、文字の大きさがフォントサイズの85%。
やっぱり漢字の場合、画数が多いのでちょっと大きいのかな。
