
ブログのテーマを変更してみたのですが、ちょっと困ったことに。
トップページやカテゴリー一覧ページのサムネイル画像を、今までは記事の最初の画像を表示するようカスタマイズしていて、アイキャッチ画像を設定していなかったのですが、 Luxeritas(ルクセリタス) では一覧ページのサムネイルはアイキャッチ画像を使うよう設定されています。
したがって、一覧のサムネール画像がすべて”No Image”になってしまいました。
今までのようにテンプレートをカスタマイズして、最初の画像をサムネイルとして表示させるようにしてもよいのですが、Wordpressにおいて、サムネイル画像はアイキャッチ画像を使うことが普通であるので、今後ともテーマを変えるごとにそのカスタマイズをしないといけないのは、少し面倒。
かといって、今までの記事1600すべてにアイキャッチを設定しなおすのも現実的ではありません。
しかしWordpressの場合、「こんなことができないかな?」と検索すると、たいたいその方法や、プラグインなりが見つかるわけで、今回も「wordpress 最初の画像 アイキャッチ プラグイン」と検索したら、それらしきプラグインが見つかりました。
プラグインの新規インストールから「 Auto Post Thumbnail 」を検索して、インストール&有効化。
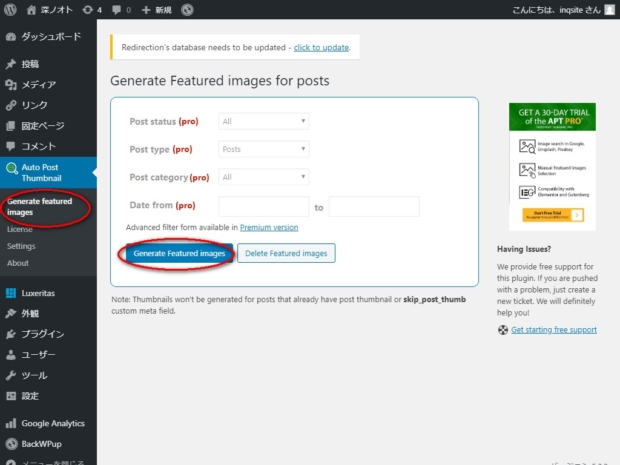
「管理画面」→「設定」→「Auto Post Thumbnail」→ 「Generate Featured images 」

この画面で「 Generate Featured images 」ボタンを押すと青色のバーが出てきて、100%になったら終了です。
これで一覧ページのサムネイルが設定されました。
Luxeritas の場合単一記事の最初にアイキャッチ画像を表示しない仕様なのでこれでいいのですが、テーマによってはアイキャッチ画像が自動で記事表示されると、記事の頭に同じ画像が2つ表示されることになりますので、注意が必要です。
その場合出来たら設定で、記事の最初にアイキャッチを表示させないようにする必要があると思います。
また、settingで「Automatic post thumbnail generation」をONにしていないと、記事に画像が入っていても自動でアイキャッチを設定してくれません。
Auto Post Thumbnail で一括でアイキャッチを作った後、 Auto Post Thumbnail は削除して、アイキャッチ画像を設定、記事の最初にも画像を設定sるようにするか、
「Automatic post thumbnail generation」をON にしておいて、今まで通りに記事の最初に画像を入れる必要があるでしょう。