 Code for Kakegawa
Code for Kakegawa 地方の音風景収集プロジェクト(1)
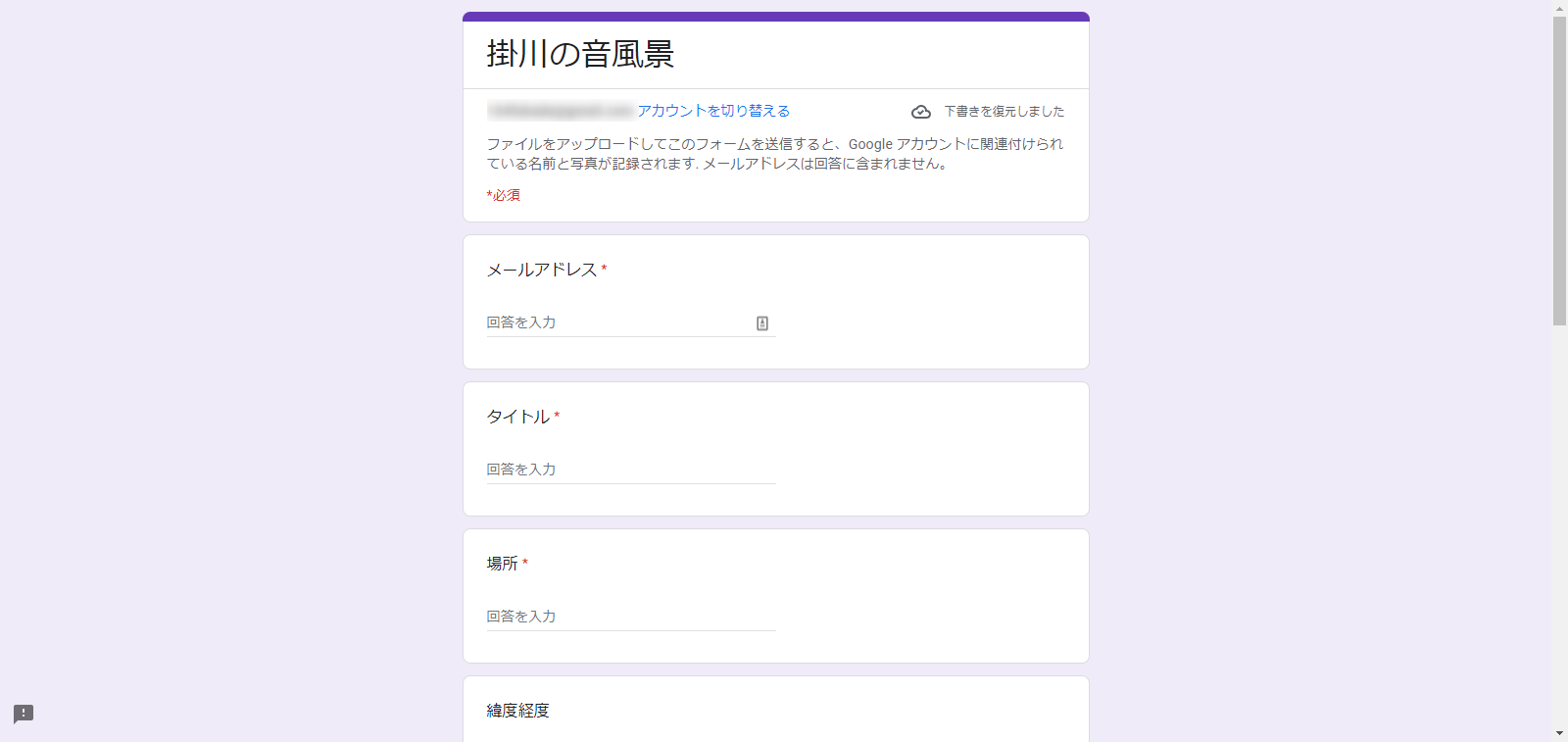
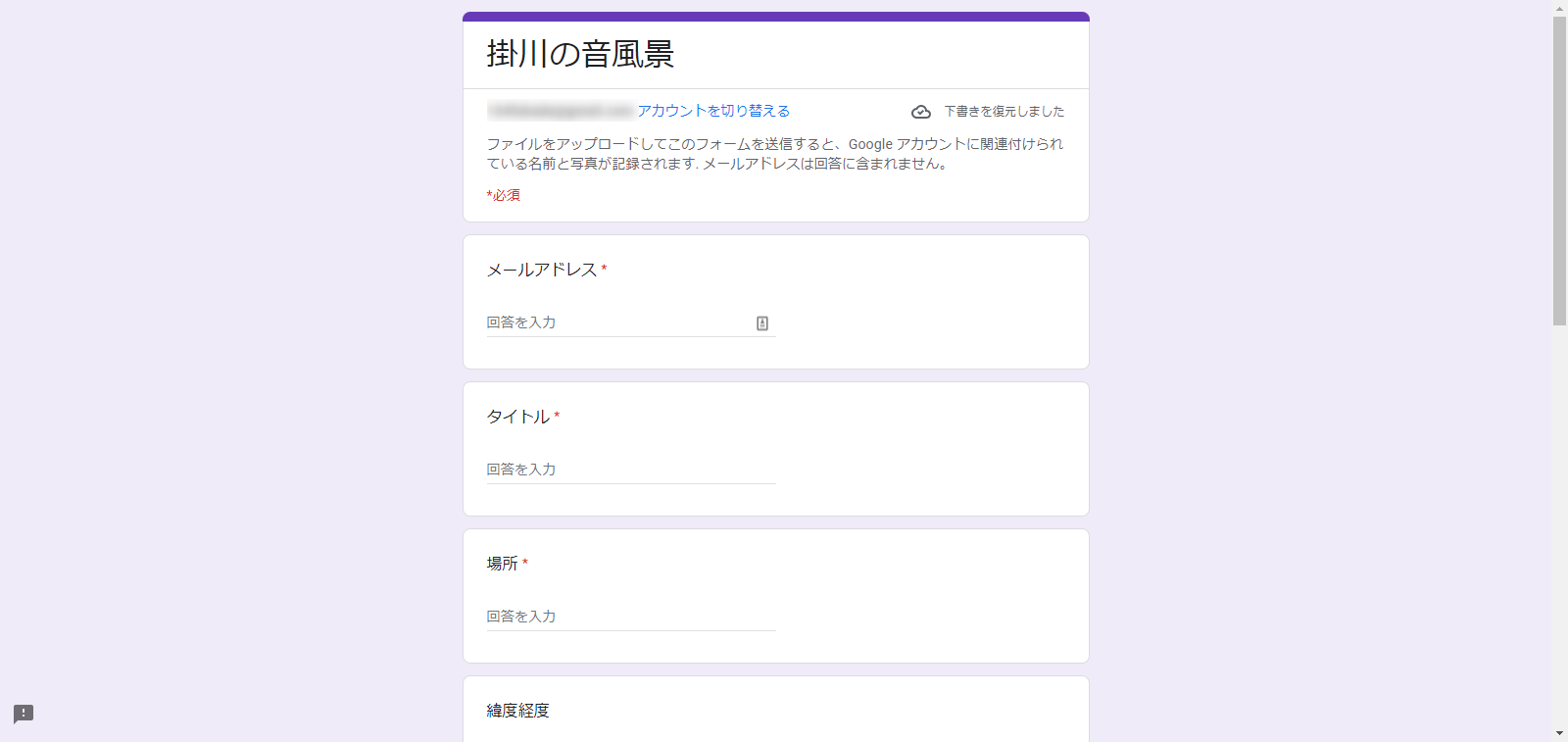
毎年3月第一土曜日に全世界で開催されている、オープンデータデイ 。今年も掛川で「オープンデータデイ2022 in 掛川」を、コードフォー掛川のメンバー中心に開催しました。今年の取り組みは ~地域の音をデータ化して世界に公開しよう~ 。文章や...
 Code for Kakegawa
Code for Kakegawa  php
php  Minecraft
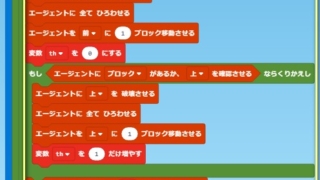
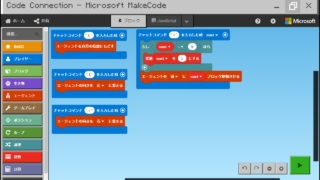
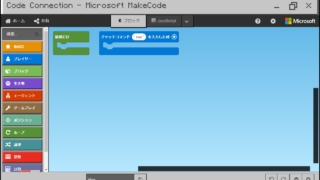
Minecraft  php
php  webサービス
webサービス  webサービス
webサービス  Minecraft
Minecraft  Minecraft
Minecraft  Minecraft
Minecraft  Wordpress Plug-in
Wordpress Plug-in